JavaScript: Primitive Data types
An overview of various types of data in JavaScript.
Data type simply means "type of data" 😉. The word data in this context simply means a piece of information. We will use the word value sometimes to mean data and vice versa.
In JavaScript, we store values of different types in variables. These values are different in attributes/properties and the type of data a variable holds will determine the kind of operations you can perform with that variable.
For example, if you have water (value) stored in a container (variable), you can use the water (value) to wash, or even drink but if what is stored in the container are candies, you can eat them but you won't be able to wash with them.
If you have a variable which holds numbers, you can use them to perform arithmetic operations but if the variable holds a boolean, you cannot use it for arithmetic operations but instead, it will be used for logical operations.
The data types in JavaScript are categorized into two primary groups, namely;
Primitive: Number, String, Boolean, Undefined, Null, BigInt, Symbol
Reference: Object, Array, Function
For easier presentation, we'll only talk about primitive data types in this article, and in the next, reference data types will be discussed.
PRIMITIVE DATA TYPES
Variables having these types of data are called primitives because they hold simple values. The word primitive can be translated to mean non-complex.
Primitive values are usually a single unit e.g., 1, "Cup", Null, Undefined, true etc. Let's briefly attempt to consider how these data types are used and what kind of operations you can perform with them.
NUMBER: In JavaScript, all numbers are floating-point values. Whether numbers without decimal points i.e. a whole number that can be negative, positive, zero, or even values with a decimal point e.g., 0.2, -0.5, 1, -2, 0, they are all of the number type.
This type of value could be used in arithmetic operations like multiplication, division, subtraction, addition, modulus etc.
let score1 = 2;
let score2 = 5;
let averageScore = (score1 + score2) / 2
console.log(averageScore) // 3.5
typeof operator like this; typeof variableName e.g., typeof score1In the code snippet above, score1 is a variable which holds a value of 2, score2 variable also holds a value of 5, while the averageScore variable stores the result of dividing the sum of score1 and score2 by 2 - which evaluates to 3.5.
Using the typeof operator on the score1 variable will return "number".
Since this lecture is not about arithmetic operations/operators, we will not bother ourselves about the inner workings of the code above but in coming lessons, we will learn about this extensively.
Exercise: Copy the code in the snippet above and run it on your code editor to see how it works for you. You can play around with the values and use the
typeofoperator to check the variables' data type.
Infinity, Negative Infinity and NaN (Not a Number)
When performing arithmetic operations, you may run into other Number types like Infinity, -Infinity and NaN.
Infinity - simply means something without any limit. A common way to reach infinity is to divide a number by 0.
let result = 12 / 0;
console.log(result) // Infinity
Negative Infinity - is used to denote a number that is less than any natural number. To arrive at negative infinity, you can simply run the code below;
console.log(Number.NEGATIVE_INFINITY) // -Infinity
NaN - means Not a Number. This will occur when you try to carry out an impossible mathematical operation as shown below;
const result = "Ella" / 2; // Trying to divide a string with a number
console.log(result) // NaN
You will not often reach infinity or -Infinity as a beginner doing basic/intermediate stuff, but it is something you should be aware of so that you do not get worked up when you see it occur in your code (this is something you do not want to cram in your head). NaN is something that will happen more often than the others. When you see it, just know something is wrong with the operation you are trying to perform.
STRING: In JavaScript, a string is a collection of characters enclosed in quotes e.g "Cathy".
The snippet below shows how a string can be used in a JavaScript program;
let author = "Sleekcodes";
let publishedDate = "14 August 2023";
console.log("Written by: " + author); // Written by: Sleekcodes
console.log("Published on: " + publishedDate); // Published on: 14 August 2023"
The code above is simply saying; Create a variable called author and store the text "sleekCodes" as its value, create another variable publishedDate and store the text "14 August 2023" in it.
Then in line 4, we proceed to tell the JavaScript engine to log (print) the string "Written by: Sleekcodes" to the console. Line 5 also says log "Published on: 14 August 2023" to the console.
author gets replaced with the value "Sleekcodes" and publishedDate gets replaced with "14 August 2023" where used.Strings are used to depict or convey data in text/alphabetic format. A string could be made up of zero or more characters. When a string has no character in it e.g., "", it is called an empty string.
BOOLEAN: When we need to represent data in two possible states only e.g., true/false, on/of or yes/no, we use boolean values. The value of a boolean variable is either true or false.
let isQualified = true
if (isQualified) {
console.log("Tola is qualified"); // Tola is qualified
}
The code in the snippet above would print the statement "Tola is qualified" because the value of the variable isQualified is true. That operation is called one type of a logical operation. This is where boolean values shine.
Exercise: Change the value of isQualified to be false and observe what happens.
UNDEFINED: This is both a value and a data type. undefined is used to indicate that a variable has no defined value. For instance, when a variable is declared (let age), If we try to access its value, the result would be undefined.
let age; // note that there is no value assigned to the variable here
console.log(age); // undefined
It is the value assigned by default to variables without values.
Exercise: Use the typeof operator on the variable age and see what you get. Also, assign the value undefined to age and use the typeof operator on it again to see the result.
NULL: Null is a value we can assign to a variable to indicate that it has no value. It is used to represent "empty" or "unknown".
let age = null;
console.log(age); // null
This means age is empty or unknown.
undefined and null. One is the default value assigned to a variable without an explicit value, while the other (null) is a value assigned to a variable by the programmer deliberately to indicate that the variable is empty. As a rule of thumb, do not assign undefined to a variable, instead use null (the compiler auto assigns undefined where needed).Primitive data types have no complexity. They are plain and simple (a single value).
This statement will make more sense when you read about how reference types work.
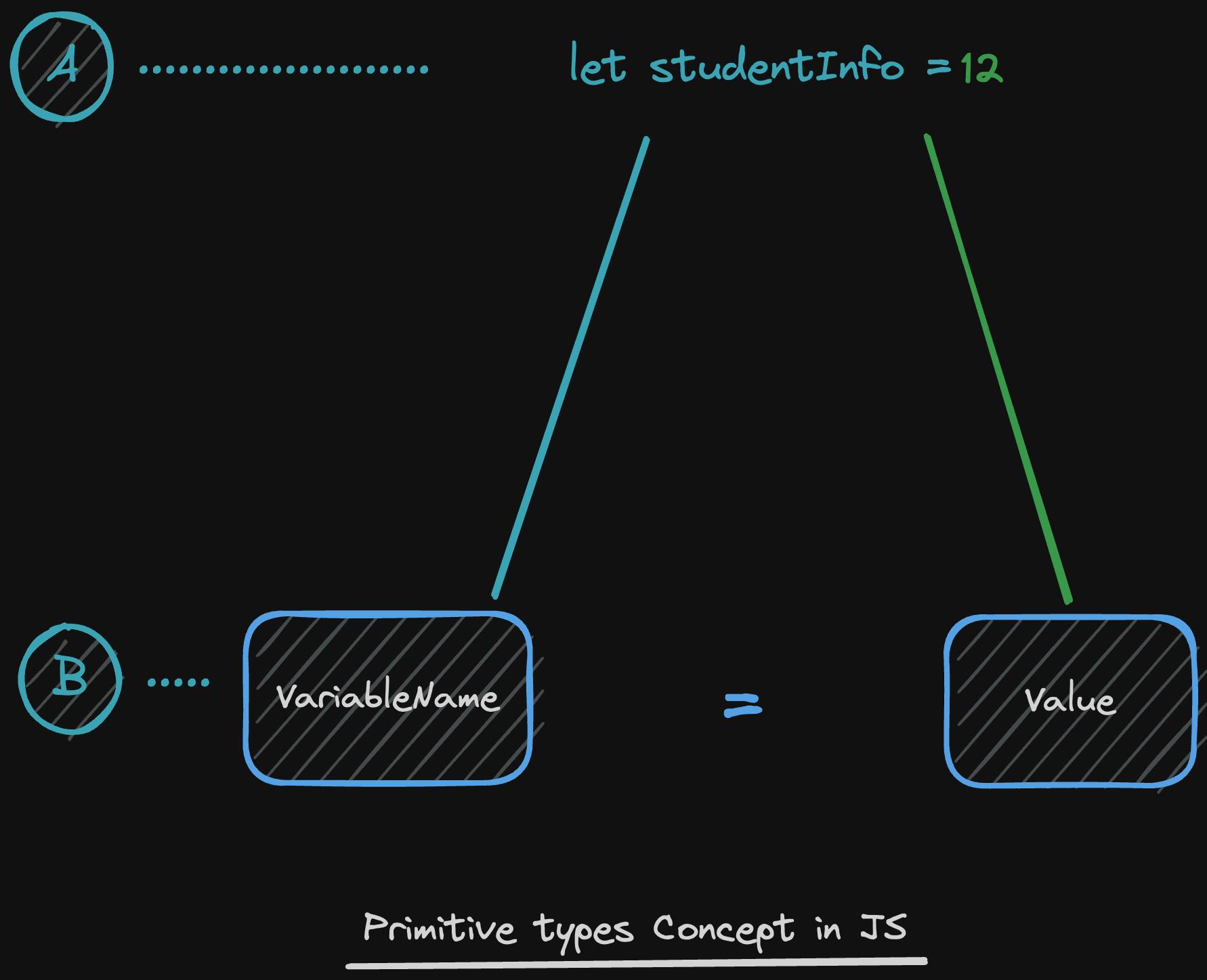
Consider the image below.

Part A above is the code you write, while Part B is what happens when the code runs. For primitive data types, the value is simply assigned to the variable (it is straightforward). Primitive values are passed by value (they generate no reference).
Let's quickly put our thoughts together in the next section.
SUMMARY
A variable simply holds information used within our program. Just like the hard drive and RAM in your PC, the kind of data and how they store it is different but all these data are required within your computer to get full functionality.
You (almost) cannot write a useful program without variables and the type of data a variable holds determine what you can do with such variable. For example, you cannot perform arithmetic operations with strings or null variables, but you can perform arithmetic operations with integer variables.
Boolean values are true or false. Use them for logical operations e.g If statements.
null and undefined values seem similar but it is advised to be clear on what they are and what to use. If you wish to specify that a variable has no value, use null. Never use undefined, treat it as a construct for just the JS compiler to use.
Heads up*:* There are some funny workings in JavaScript and I'd advise you to take note of them as you progress but do not let them make you angry or feel confused, document them and move ahead. We will try our best to explain these funny parts as we move forward.
For example, if you run typeof null, you will get 'object' as a result but trust me, null is not a reference type.
In the next video, we'll learn about JavaScript reference types.
Do not forget to like this post if it was helpful (you can like it up to 10 times), drop your questions or share your thoughts in the comment section and also subscribe to my newsletter to get updates whenever I release a new episode (scroll down to find the subscribe box)**.

